Over time, we’ve developed a more comprehensive understanding of what works and what doesn’t work in design. Whether in reference to interior design or web design, the way a visual element is structured and organized can itself have a tremendous effect on how individuals respond to it. Oftentimes, people aren’t even completely aware of why they react a certain way to something. Rather, the subconscious affects how they feel about what they’re seeing.
Design is far more detail-oriented than many people may realize, and devising the most effective way to maintain a particular message or tone in one’s web design is a real skill often honed over an extended period. As such, many designers focus largely on fundamentals to provide a framework within which they can be creative. One of the most popular concepts in design is the golden ratio. Let’s discuss it in a bit more detail, including its many practical applications for your SaaS business.
What Is the Golden Ratio?
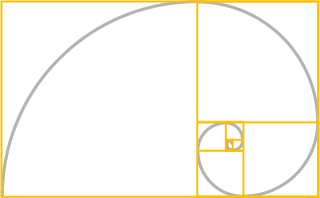
Whereas some design concepts have been crafted by people within the industry, the golden ratio is actually one that has long existed in the realm of mathematics and beyond. When applied to design, the end result is an organic composition that naturally draws attention to the eye. Because of this benefit, it has since become a mainstay of design. Essentially, the golden ratio is a scenario in which a space is divided into two parts. When the longer part is divided by the smaller part, the result should be equal to the sum of both parts divided by the length of the longer part, both equalling 1.618. Don’t worry about the math behind it all right now.
a/b = (a+b)/a = 1.6180339887498948420 …
The point is that the balance across the space achieves a kind of aesthetic beauty to which our brains are predisposed to elicit a positive response. There’s a certain something about the way the space is divided up and sense of tangible harmony that it conveys that is hard to match in design. Notable examples over centuries of cultural significance include the Pyramids in Giza, the Parthenon in Athens, Michelangelo’s The Creation of Adam and the Twitter logo. The golden ratio is so omnipresent that it has become second nature to see it in action, but you can easily harness it for the purposes of your site’s design.
How to Use It
As we’ve mentioned, the golden ratio is everywhere, but you might be wondering how you can use it for your design. Here are a few examples of how it can be incorporated into your site.
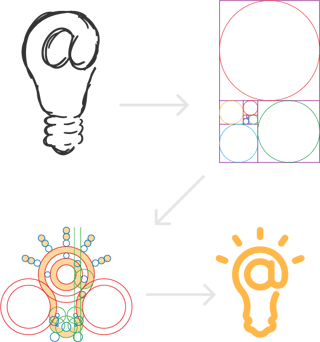
- Shapes and proportions: One key way to employ the golden ratio is by using shapes to break down your space. For example, a golden rectangle fits the above measurements of the golden ratio but can also be made more valuable as it is divided into smaller pieces. Essentially, any use of the golden ratio to create shapes and proportions accordingly provided a boost to the appeal of your design.

- Layout: Your site’s layout is, of course, one of the clearest ways to use design to draw in customers. A golden spiral -- as it sounds, a circular representation of the golden ratio -- can help you divide the space in a visually pleasing way. Golden rectangles can even be used as division points for the various visual elements you may incorporate into your layout. One simple way to apply the golden ratio to your site is to maintain the proportions between the body of your site and the sidebar.
- Logos: For many successful businesses, their logo design is a visual shorthand to connect to customers and immediately convey their mission. As you might surmise, the golden ratio (and its proportions) provide a can’t-miss way to create a logo that supports your brand and imbues it with a visual flair that captures the attention of all who see it. After all, your logo design is often the first thing consumers remember about a company.

- Images: Though the golden ratio is readily applied to layout space and graphics, it can also be used to create photos that embody the same principles that worked so well for the above elements. While framing photos specifically with the golden ratio in mind may be a tall order, cropping select photos to adhere to the strategic design of your site is a wise move, particularly for images that are centrally located within your layout.
- Text: By creating text boxes with the golden ratio, you can transform even the typographical parts of your design into extensions of this approach. Using the magic number of 1.618, you can even determine how large your headlines should be in relation to your body text. If you’re using 10-point font, for instance, your headline should be 16 points in size. All it takes is a little bit of effort to extend the golden ratio to elements that you might not expect it to apply directly to.
Stay Golden
Now that we’ve established why the golden ratio in design is so key to connecting with customers, we hope that you’ve discovered how you can adjust your content to propel your own SaaS business forward. Surely, the points we’ve discussed above can at least provide a brief knowledge of the basics involved in the golden ratio and a better understanding of all the ways it affects your site’s design.
Great design should be constantly evolving, and we’re confident that incorporating the golden ratio more intrinsically into your site will only strengthen your ability to engage customers and, ultimately, drive revenue. No matter how top-notch your product is, your first objective is to get customers to take notice. That’s precisely why design is such a pivotal step in the process, and the golden ratio is one of the most powerful tools to take it to the next level.